En cada minuto que transcurre aparecen un sinfín de nuevos sitios web, unos más atractivos que otros en términos de diseño y en prestaciones o funciones que éstos puedan incluir, es por ello, que hemos creado este artículo para que estés al tanto de las novedades en tendencias de diseño web para este 2023.
5 Tendencias en Diseño Web
Contenidos
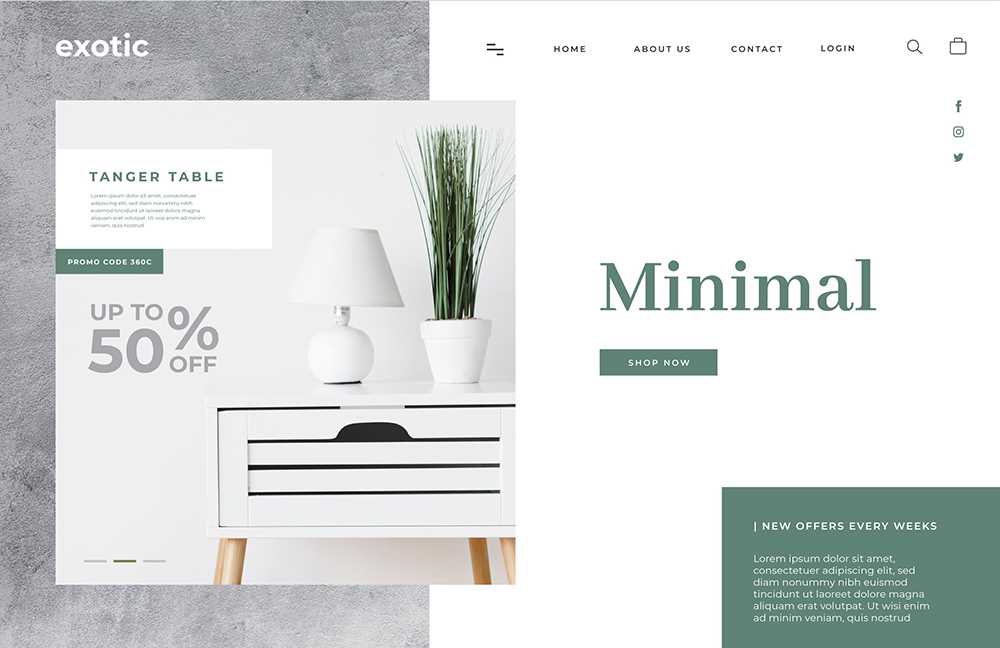
Diseño minimalista
El diseño minimalista es una tendencia que viene fuertemente marcada en estos últimos años, particularmente por la simplicidad que ofrece y porque además, es agradable a la vista permitiendo a los visitantes una mejor experiencia de navegación, eliminando todo tipo de distracciones.
Antes que comiences a aplicar este estilo de diseño en tu sitio web, considera lo siguiente:

Ventajas y Desventajas
Ventajas
Facilidad de usar y navegar
Gracias a la limpieza y simplicidad que ofrecen los sitios web minimalistas, los usuarios pueden navegar por éstos con gran facilidad, ya que no hay elementos ni colores distractores.
Rapidez en la carga
Esta es una de las ventajas que más destaca de este estilo de diseño ya que al haber menos elementos en la página, ésta carga mucho más rápido evitando que tus visitantes se aburran esperando poder visualizar el cotenido del sitio web.
Aspecto elegante y moderno
La estética de un sitio es algo que los visitantes no dejan de lado, además, siempre estarás a la moda con un diseño web minimalista.
Desventajas
Puede generarte más de un dolor de cabeza lograrlo
Lograr un diseño web minimalista puede ser bastante complejo sobre todo si estás considerando tener muchas funciones y/o elementos en tu sitio.
Es limitante
Con el paso del tiempo, tu sitio web crecerá y de manera proporcional lo hará el contenido, será entonces, cuando te enfrentarás al dilema: ¿qué pesa más: el diseño o el contenido?. Tendrás una lucha para hacer encajar cada elemento nuevo con la estructura ya definida.
Carencia de información
Si no se aplica correctamente el concepto de minimalismo, puedes llegar a descartar o eliminar contenido que es importante para tus visitantes.
¿En qué sitios es conveniente usar el minimalismo?
En los siguientes sitios podrías aplicar el diseño minimalista:
- Portafolios
- Sitios web con carrito de compras
- Blogs
- Sitios corporativos
- Páginas de aterrizaje
En el caso de los sitios con carrito de compras, no se recomienda el minimalismo en aquellos casos de grandes tiendas, debido a la cantidad de contenido que éstas poseen.
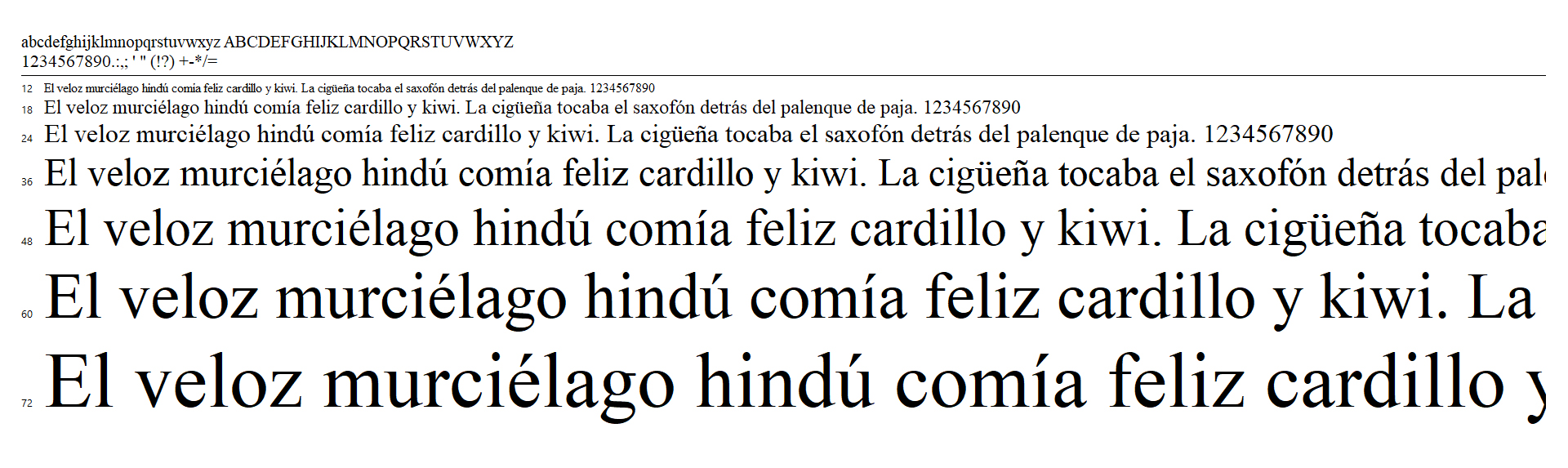
Diseño con tipografía ligera y con serifa
Actualmente es muy común encontrarnos con marcas o sitios web que combinan el uso de tipografías ligeras y con serifa, esta última vinculada con el recuerdo de los medios impresos, lográndose un equilibrio visual entre lo clásico y lo moderno.

Tipografía con serifa

Las tipografías con serifa son aquellas que incorporan una pequeña línea al final o pequeños adornos ubicados en los extremos de cada trazo. Están vinculadas generalmente con los medios de comunicación impresos.
Tipografía sin serifa

Las tipografías sin serifa, al contrario del ejemplo anterior, carecen de las terminaciones o detalles ubicados a los extremos. Son consideradas un tipo de letra paloseco.
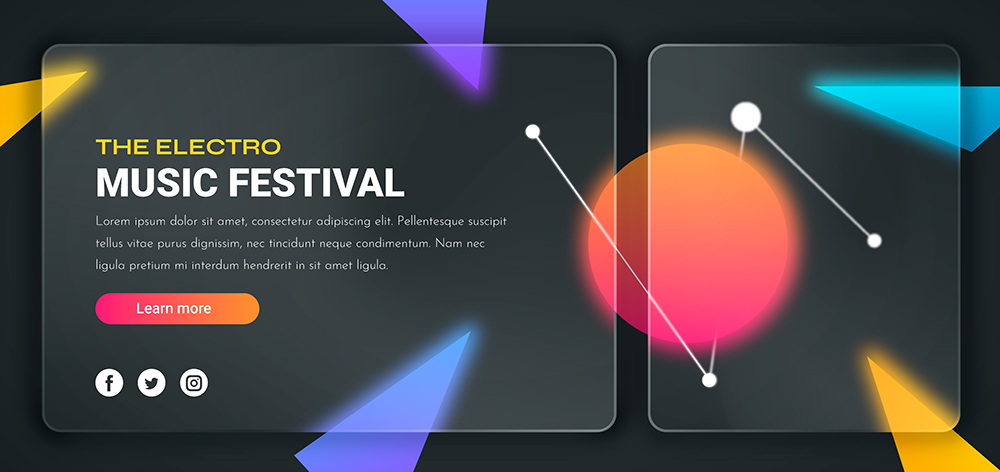
Diseño con morfismo de vidrio
El efecto de morfismo de vidrio consiste en provocar un efecto de vidrio semitransparente a las imágenes y áreas de un sitio web, otorgando así, una sensación de espacio y profundidad.
Este diseño se suele usar con fondos de color y degradados que le dan mayor realce a este efecto logrando resaltar determinados elementos de una página web.

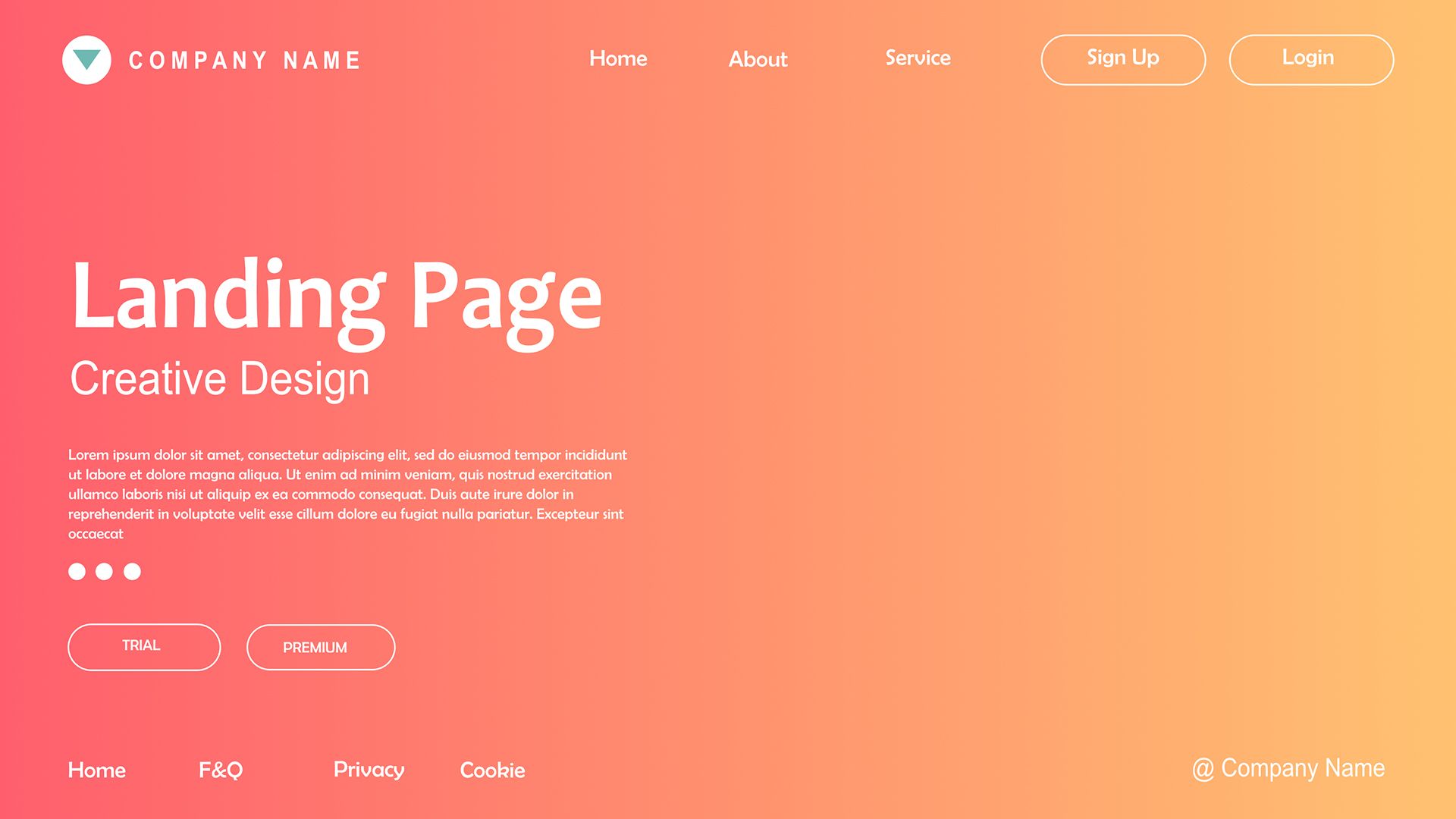
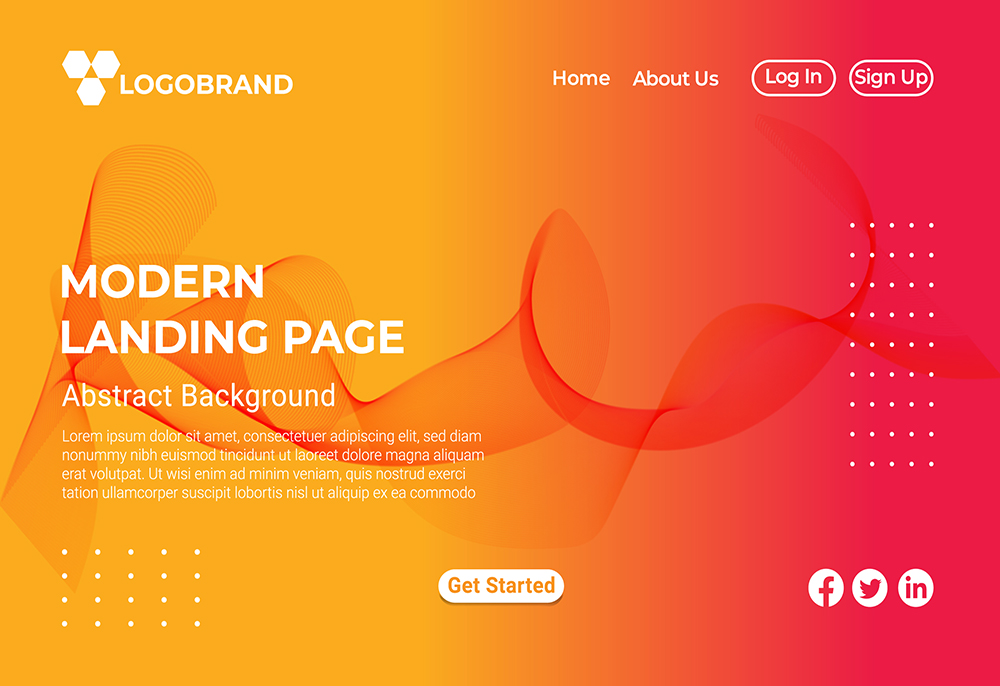
Diseño con degradados
El degradado consiste en un rango de colores que se ordenan de manera lineal o curva, cuyo principal objetivo es dar una sensación visual de transición suave entre un color y otro. Es ampliamente utilizado en el diseño gráfico para captar la atención del usuario y causar un impacto visual de algo en particular que se desee destacar.
El diseño con degradados se inició en la estética de los años 90 y actualmente aporta a las marcas un aspecto vanguardista.

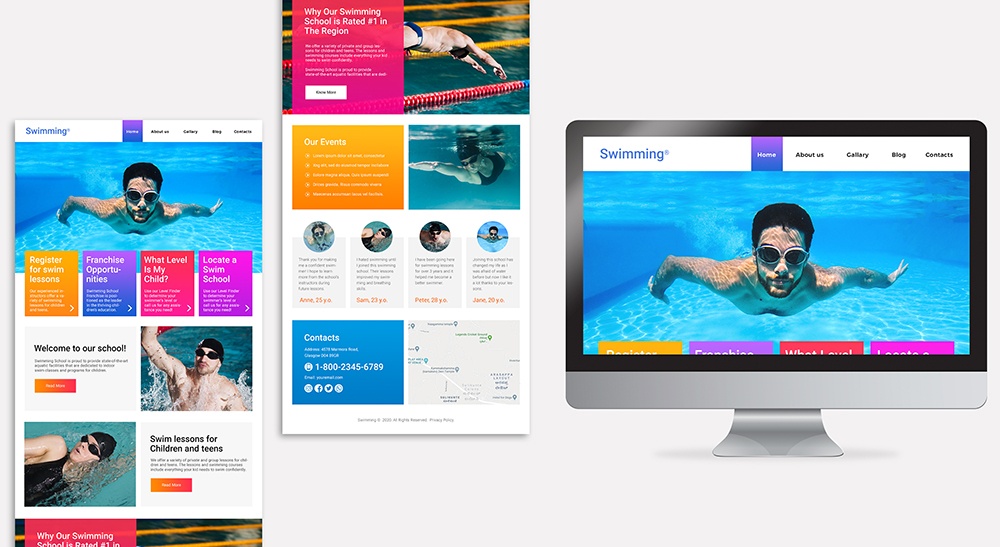
Diseño simétrico
El 2022 estuvo marcado fuertemente por la tendencia a la asimetría, sin embargo, para este año se busca todo lo contrario. La simetría se impone en la búsqueda del equilibrio por medio de diseños que cumplan con ese objetivo haciendo empleo de líneas y marcos que generen divisiones entre secciones, menús y otros elementos del sitio web, creándose así un orden simétrico que ofrece al visitante una sensación de organización dando respuesta a la tendencia del diseño minimalista y limpio expuesto al comienzo de este artículo.

Como te habrás dado cuenta, las nuevas tendencias referentes al diseño web se vinculan directa e indirectamente con el estilo minimalista ofreciendo así una experiencia mucho más expedita y limpia a los visitantes, aunque también, dejando de lado determinado contenido que podría ser fundamental.